Introduktion til formularskabeloner
Formularskabelonerne er et generelt værktøj i SkoleIntra.
Det er primært lavet i et forsøg på at opfylde nogle behov, når lærerne skriver elevplaner, og det er tænkt som et alternativ til redigering i HTML-editoren.
Arbejdsgangen er, at skolen selv laver formularskabelonerne via Værktøj > Formularskabeloner, hvor man opbygger skabelonsider i afsnit, der indeholder formularfelter som tekstbokse, valgbokse, flueben og radioknapper. Formularskabelonerne kan derefter anvendes til indskrivning af elevplaner, årsplaner, forespørgsler samt til forskellige formål i dokumentarkivet i PersonaleIntra.
Når man anvender selve formularskabelonen, præsenteres man for en formular, hvor man udfylder formularens felter, skriver tekster og sætter flueben mv. Når man har skrevet noget i et tekstfelt, gemmes indholdet automatisk, så snart forlader feltet, så datatab undgås. Man slipper for problemer med tags fra Word ol., når man redigerer tekst i tekstinputfelter.
Dokumentet bliver gemt i html-format, når man afslutter, og man vil efterfølgende kunne se det og evt. udskrive det. Man kan også senere vende tilbage til formularen for at redigere indholdet via formularens felter.
Det er muligt at udveksle formularskabeloner. Man kan eksportere en formularskabelon til en zip-fil, som efterfølgende kan importeres igen fx. på en anden skole.
En formulars udseende styres af et typografiark. Man kan vælge mellem 6 prædefinerede typografiark eller temaer; men man kan også tilrette og udarbejde egne brugerdefinerede typografiark.
Man skal være opmærksom på, at der er to slags skabeloner i SkoleIntra: Dokumentskabeloner og Formularskabeloner.
Læs mere om formularskabeloner her:
- Oversigten over formularskabeloner
- Oprette en formularskabelon
- Redigér en formularskabelons egenskaber
- Redigere afsnit
- Redigere formularelementer
- Importér og eksportér en formularskabelon
- Kopiere afsnit fra en formularskabelon til en anden formularskabelon
- Tags i dokumenthovedet
- Temaer/typografiark i formularskabeloner
- Bruge formularskabeloner i elevplan
- Bruge formularskabelon i årsplan
- Bruge formularskabelon i dokumentarkivet
- Bruge formularskabeloner i forespørgsler
Oversigten over formularskabeloner |
Man arbejder med at oprette og redigere formularskabeloner i Formularværkstedet, der åbnes via Værktøj > Formularskabeloner.
Her vises en oversigt, hvor man kan vælge en kategori af skabeloner - fx. Elevplan. Hvis man klikker på formularskabelonens titel kan man se et preview og på den måde danne sig et indtryk af formularskabelonens indhold og udseende.
På oversigtssiden kan man via ikonerne:
- Oprette en ny formularskabelon
- Redigere en formularskabelons grundlæggende egenskaber
- Kopiere en formularskabelon til en ny formularskabelon
- Få adgang til at redigere afsnit og elementer i en formularskabelon
- Slette en formularskabelon
- Eksportere en formularskabelon
- Importere en formularskabelon
- Redigere brugerdefinerede og importerede temaer/typografiark.
Opret en formularskabelon |
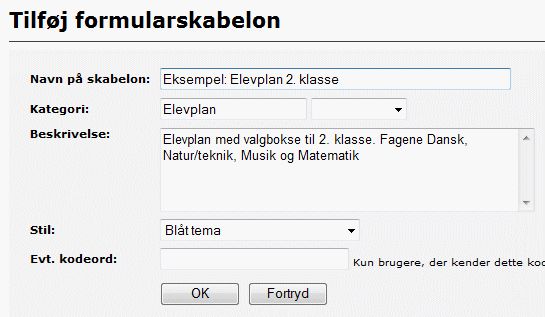
Når man vælger at oprette en formularskabelon med ikonet ![]() , skal man angive skabelonens navn og vælge en kategori. Hvis man mangler en kategori, kan man skrive den nye kategoris navn i tekstfeltet i stedet for at bruge valgboksen.
, skal man angive skabelonens navn og vælge en kategori. Hvis man mangler en kategori, kan man skrive den nye kategoris navn i tekstfeltet i stedet for at bruge valgboksen.
Desuden skal man beskrive skabelonen i feltet Beskrivelse.
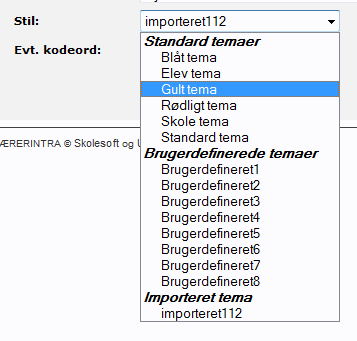
Stil: Man vælger også en stil/et tema, der fastlægger formularens udseende. Valg af tema kan let ændres senere.
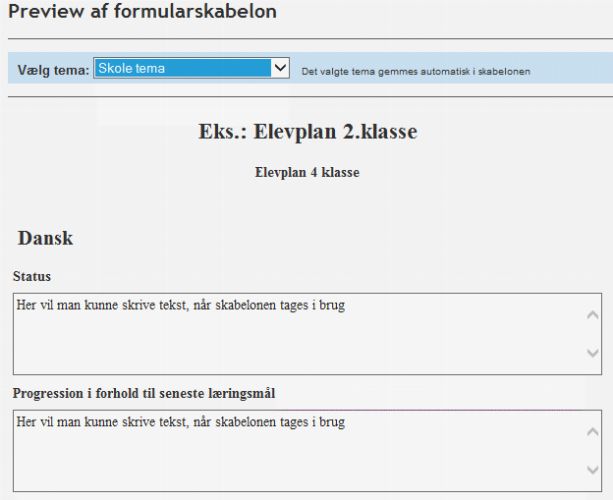
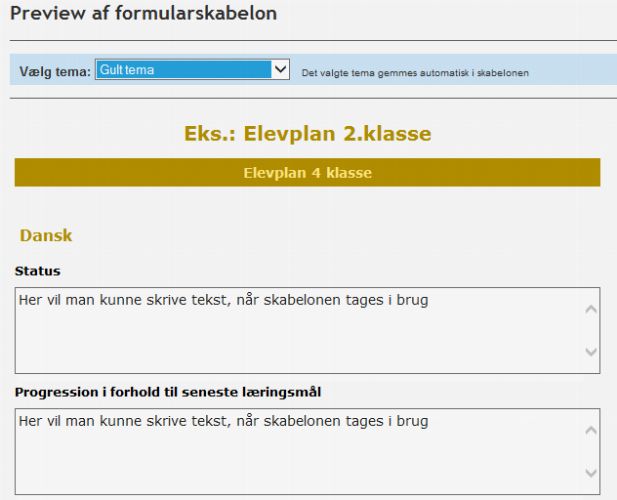
Når man har gemt den nye formularskabelon, vil man i oversigten over formularskabeloner kunne klikke på formularskabelonens titel og se et preview af det valgte tema og her kan man også vælge et andet tema. Se mere om temaer her.

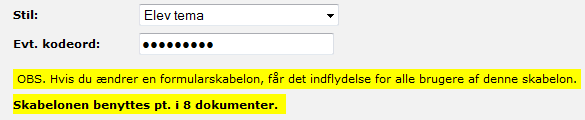
Kodeord: Hvis man vil undgå, at andre brugere ændrer en formularskabelon, kan man angive et kodeord. Man vil efterfølgende skulle bruge kodeordet, hvis man vil redigere eller slette formularskabelonen. Administrators sikkerhedskode vil altid kunne skaffe adgang til at redigere en formularskabelon.
Når man har godkendt oprettelsen med OK, returneres til oversigten og man kan nu begynde at designe resten af formularskabelonen ved hjælp af ikonet ![]() - Redigér afsnit i formularskabelon.
- Redigér afsnit i formularskabelon.
Redigér en formularskabelons egenskaber |
Hvis man vil redigere en formularskabelons egenskaber, vælger man ikonet ![]() i oversigten over formularskabeloner. Er skabelonen oprettet med en kode (angivet med et nøgleikon ud for titlen), skal man evt. først angive koden for at kunne ændre egenskaberne.
i oversigten over formularskabeloner. Er skabelonen oprettet med en kode (angivet med et nøgleikon ud for titlen), skal man evt. først angive koden for at kunne ændre egenskaberne.
Hvis skabelonen er taget i brug i nogle dokumenter i programmet og dermed rummer data, vil man blive advaret om, at de ændringer man evt. laver vil kunne få konsekvenser for disse dokumenter.

Redigere afsnit og formularelementer |
Man designer selve formularskabelonen ved hjælp af ikonet ![]() - Redigér afsnit i formularskabelon, som vælges i oversigten over formularskabeloner. Nu er man inde i selve Formularværkstedet.
- Redigér afsnit i formularskabelon, som vælges i oversigten over formularskabeloner. Nu er man inde i selve Formularværkstedet.
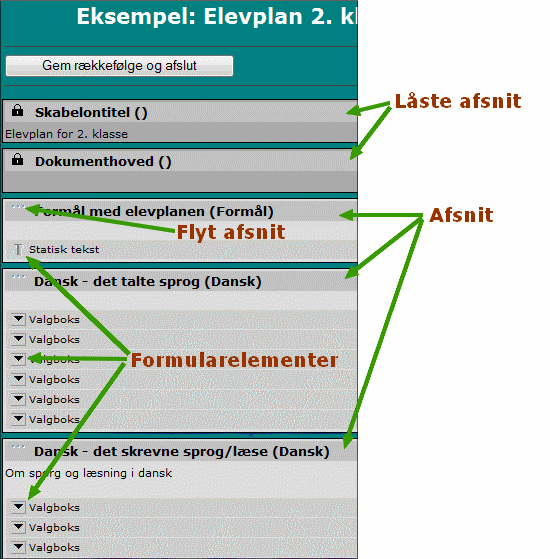
Afsnit: En formularskabelon er opbygget af nogle overordnede elementer, afsnit, der udgør skabelonens disposition. De to første afsnit Skabelontitel og Dokumenthoved oprettes automatisk. De er låst og kan ikke flyttes. Alle andre afsnit kan få en anden plads i rækkefølgen - de kan flyttes op og ned.

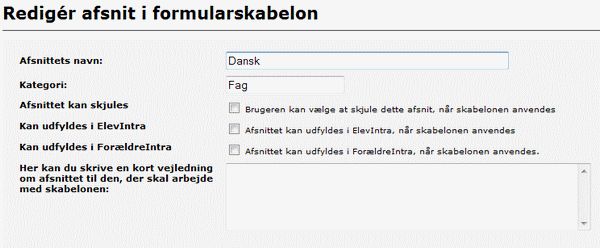
Man kan nu oprette de ønskede afsnit med ikonet ![]() - Tilføj nyt afsnit. Her giver man afsnittet en titel, så man kan identificere det i oversigten over alle afsnit. Man kan oprette så mange afsnit man vil, også senere i processen.
- Tilføj nyt afsnit. Her giver man afsnittet en titel, så man kan identificere det i oversigten over alle afsnit. Man kan oprette så mange afsnit man vil, også senere i processen.
Afsnittets kategori: Desuden kan/bør man vælge en kategori, som afsnittet skal tilhøre. Når man skriver et navn på en kategori, vil en valgboks vise evt. andre kategorier fra samme skabelon, der begynder med de samme bogstaver, som man har skrevet. På den måde kan man lettere standardisere sin anvendelse af kategorier.
Afsnitskategorien bruges primært i elevplansdelen. Her vil man kunne få vist alle afsnit med samme kategori. Hvis man fx. opretter fire afsnit, der tilhører kategorien matematik, vil man i elevplansdelen kunne arbejde lige præcis med disse fire afsnit. Dvs. at matematiklæreren kan blade mellem alle elevplaner og vælge kun at se afsnit tilhørende kategorien Matematik.
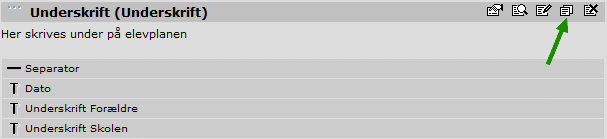
På illustrationen herover ses et afsnit med kategorien Formål og to afsnit med kategorien Dansk
Afsnittet kan skjules: Man kan vælge at et afsnit skal kunne skjules af brugeren. Når brugeren udfylder skabelonen, vil der i afsnittets titellinje være et flueben, som kan markeres. Det vil betyde, at afsnittet ikke medtages i den udfyldte version af formularen.
Det vil fx. kunne bruges i elevplanersskabeloner, hvor man kan have en række afsnit med forskellige fag. Brugeren kan så selv skjule evt. fag, der ikke er relevante for den pågældende elev eller klasse.
Kan udfyldes i ElevIntra: Man kan vælge at et afsnit skal kunne udfyldes af eleven i ElevIntra. Pt. er dette kun relevant for elevplaner via ElevIntra > Eleven > Elevplaner. Hvis man laver et eller flere afsnit, som eleven skal udfylde, skal man først udgive elevplanen og samtidig markere, at elevplanen er åben for Respons.
Kan udfyldes i ForældreIntra: Man kan vælge at et afsnit skal kunne udfyldes af forældrene i ForældreIntra. Pt. er dette kun relevant for elevplaner via ForældreIntra > Dialog > Elevplaner. Hvis man laver et eller flere afsnit, som forældrene skal udfylde, skal man først udgive elevplanen og samtidig markere, at elevplanen er åben for Respons.

Afsnittets vejledning: Man kan også skrive en kort vejledningstekst. Denne tekst vil ikke blive vist, når skabelonens afsnit skal udfyldes. Den viser kun i formularværkstedet og tjener udelukkende til at den, der designer skabelonen, lettere kan bevare overblikket, hvis der er mange afsnit. På illustrationen herover er der skrevet en kort vejledning til det nederste afsnit.
Rækkefølge: Du kan ændre afsnittenes rækkefølge ved pege på de tre prikker i øverste venstre hjørne af hvert afsnit og trække afsnittet op og ned med musen. Når du forlader afsnitsredigeringen ved at trykke på Gem rækkefølge og afslut gemmes rækkefølgen.
Dokumenthovedet: I nogle formularskabeloner er det ikke nødvendigt at bruge afsnittet dokumenthoved. Du kan derfor vælge at slette dokumenthovedet, hvis du ikke har brug for det i formularen.
Dokumenthovedet er et lidt specielt afsnit. Det indeholder og viser en tekst, der redigeres i en HTML-editor. Her kan man formatere teksten, som man har lyst til og bl.a. bruge farver, skrifftyper, indsætte billeder mv. Det er den eneste tekst, hvor man kan gøre dette. I alle de øvrige formularfelter er der meget begrænsede muligheder for at formatere tekst.
Dokumenthovedets tekst kan indholde tags, der oversættes til indhold, når formularen udfyldes. Dette benyttes primært i forbindelse med elevplaner. Læs mere om at indsætte tags i dokumenthovedet her.
![]() - Redigere afsnittets egenskaber. Her kan man ændre titel, kategori og den korte vejledning. Når man vælger at redigere afsnittet Dokumenthovedets egenskaber, kan man også redigere html-siden, som udgør dokumenthovedet. Man kan også ændre, om et afsnit skal kunne skjules eller om det er beregnet til at kunne udfyldes i hhv. ElevIntra eller ForældreIntra.
- Redigere afsnittets egenskaber. Her kan man ændre titel, kategori og den korte vejledning. Når man vælger at redigere afsnittet Dokumenthovedets egenskaber, kan man også redigere html-siden, som udgør dokumenthovedet. Man kan også ændre, om et afsnit skal kunne skjules eller om det er beregnet til at kunne udfyldes i hhv. ElevIntra eller ForældreIntra.
![]() - Se preview af dette afsnit benyttes, når man vil se, hvordan afsnittet ser ud, når formularen vises.
- Se preview af dette afsnit benyttes, når man vil se, hvordan afsnittet ser ud, når formularen vises.
![]() - Kopiér afsnittet til et nyt afsnit. Man kan vælge at kopiere et afsnit (med indhold) til et nyt afsnit i samme formularskabelon eller til en anden formularskabelon. I forbindelse med kopieringen kan man give afsnittet et nyt navn og en ny kategori -samt sætte de øvrige egenskaber for afsnittet.
- Kopiér afsnittet til et nyt afsnit. Man kan vælge at kopiere et afsnit (med indhold) til et nyt afsnit i samme formularskabelon eller til en anden formularskabelon. I forbindelse med kopieringen kan man give afsnittet et nyt navn og en ny kategori -samt sætte de øvrige egenskaber for afsnittet.
Når man har kopieret afsnittet, vil det blive placeret nederst i rækken af afsnit, og man kan derefter flytte det til den ønskede placering i rækkefølgen.
![]() - Slet afsnittet. Man skal tænke sig om, inden man sletter et afsnit i en formularskabelon, der er taget i brug i et dokument.
- Slet afsnittet. Man skal tænke sig om, inden man sletter et afsnit i en formularskabelon, der er taget i brug i et dokument.
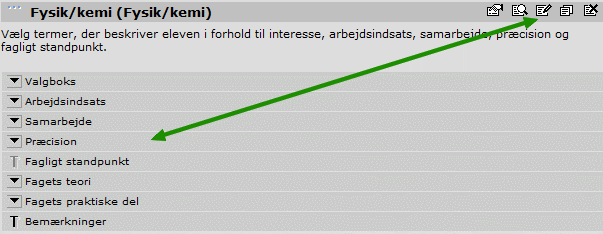
![]() - Rediger formularelementer. Et afsnit består af formularelementer, som fx. tekstfelter, valgbokse, flueben osv. Herunder kan man læse mere om formularelementerne.
- Rediger formularelementer. Et afsnit består af formularelementer, som fx. tekstfelter, valgbokse, flueben osv. Herunder kan man læse mere om formularelementerne.
Redigér formularelementer |
En formularskabelon består af flere lag. Først arbejder man med formularens afsnit - og derefter designes hvert enkelt afsnit, idet man vælger hvilke formularelementer, der skal indgå i afsnittet.
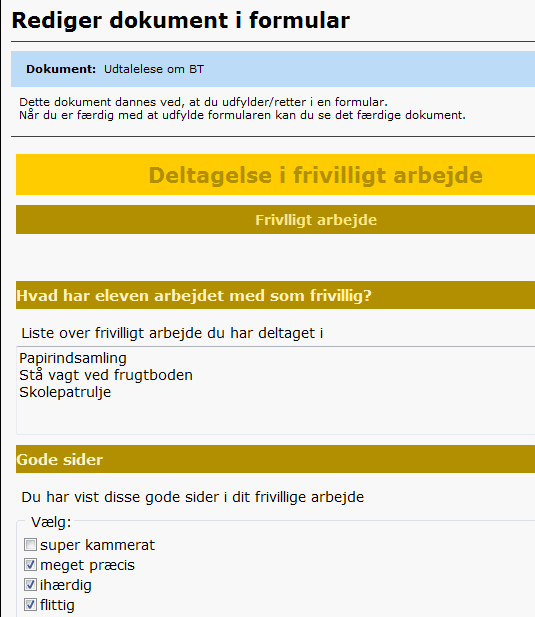
Herunder ses et afsnit, der har 8 formularelementer. 6 valgbokse, et felt med statisk tekst og et tekstinputfelt.

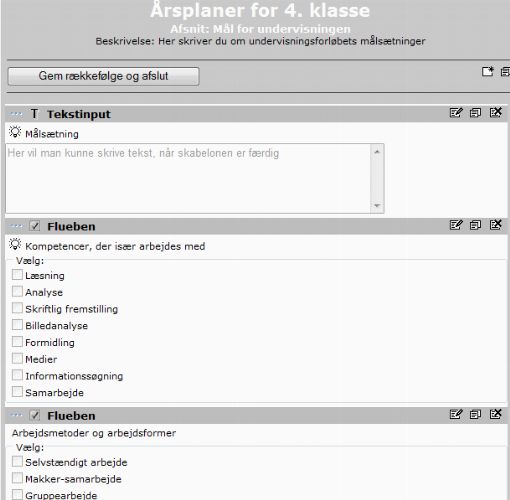
Hvis man klikker på ikonet ![]() - Rediger formularelementer i oversigten over afsnit, kan man se en mere detaljeret oversigt over afsnittets formularelementer. Herunder ses et afsnit med et tekstinputfelt og to formularelementer med flueben.
- Rediger formularelementer i oversigten over afsnit, kan man se en mere detaljeret oversigt over afsnittets formularelementer. Herunder ses et afsnit med et tekstinputfelt og to formularelementer med flueben.

Man kan flytte rundt på elementernes rækkefølge med de tre prikker i elementets øverste venstre hjørne. Man kan også ![]() redigere et formularelement og
redigere et formularelement og ![]() slette det. Desuden kan man
slette det. Desuden kan man ![]() kopiere elementet. Kopiering sker til samme afsnit, som man redigerer i.
kopiere elementet. Kopiering sker til samme afsnit, som man redigerer i.
Oprette: Hvis man vil oprette et nyt formularelement, vælger man ![]() - Tilføj nyt element - der er placeret øverst på siden.
- Tilføj nyt element - der er placeret øverst på siden.

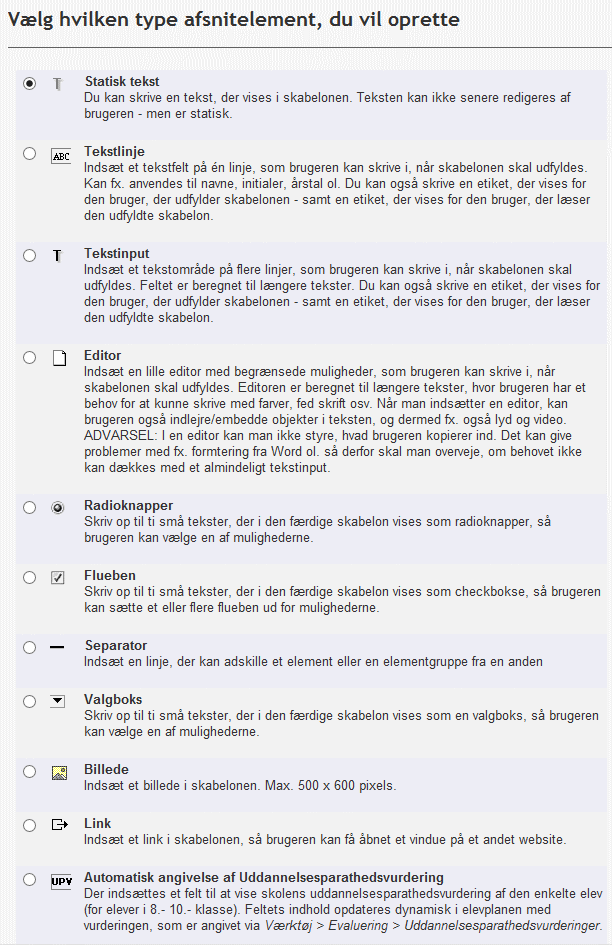
Man kan her vælge mellem flere forskellige formularelementer, som er beskrevet i illustrationen herover. Man sætter en prik ud for det ønskede element - og alt efter det valgte element - vises nu en side, hvor man bestemmer, hvordan formularelementet skal fremtræde.
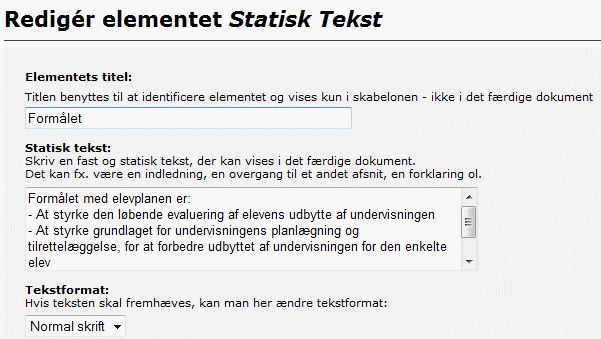
Statisk tekst: Når man vælger elementet Statisk tekst skal man give elementet en titel, så det kan identificeres i listen over formularelementer. Dette navn vises kun i værkstedet - og ikke i den færdige skabelon.
Derefter indskriver man en tekst. Teksten er statisk - dvs. at brugeren ikke har adgang til at ændre den, når formularen udfyldes.

Hvis man ønsker at formatere den statiske tekst, kan man vælge mellem følgende tekstformater: Normal skrift, fed skrift, Kursiv skrift samt 6 forskellige overskrifttyper - hvor 1 er den største og 6 er den mindste.
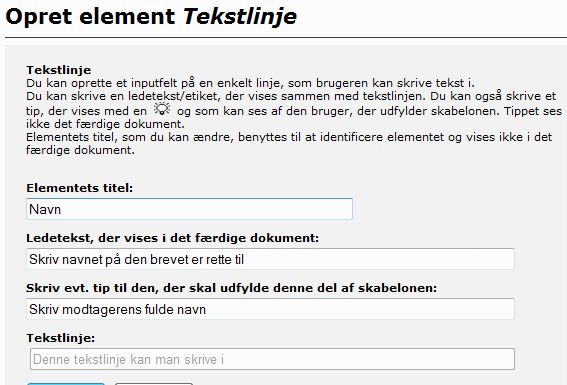
Tekstlinje og Tekstinput:

Der findes to forskellige formularelementer til tekstinput i en formular. Elementet Tekstlinje giver brugeren et tekstfelt på en enkelt linje til at skrive i. Elementet Tekstinput er et større skriveområde beregnet til større tekster (max. 65535 tegn).
Når man opretter elementet Tekstlinje eller Tekstinput, kan man ud over titlen også angive en tekst, der vises sammen med skrivefeltet - og man kan angive et tip, der kun vises for den, som udfylder formularen.
Et skrivefelt af typen Tekstinput viser kun fem linjer i den færdige formular. Det kan i visse tilfælde være en begrænsning, og derfor kan skrivefeltet, når man møder det i den færdige formular, makismeres med ikonet vist th. under skrivefeltet. Når man skriver sin tekst i det forstørrede skrivefelt, kan man undervejs vælge at gemmme teksten (som en sikkerhedsforanstaltning) - og derefter fortsætte med at skrive. Når man lukker for det forstørrede skrivefelt, overføres teksten automatisk til feltet i formularen.
Editor: Indsæt en lille editor med begrænsede muligheder, som brugeren kan skrive i, når skabelonen skal udfyldes. Editoren er beregnet til længere tekster, hvor brugeren har et behov for at kunne skrive med farver, fed skrift osv.
ADVARSEL: I en editor kan man ikke styre, hvad brugeren kopierer ind i teksten. Det kan af og til give problemer med fx formatering fra Word ol. så derfor skal man overveje, om det også er nødvendigt med en editor eller om behovet ikke kan dækkes med et almindeligt tekstinput.
Embedmulighed: Når man indsætter en editor, kan brugeren via editoren også indlejre/embedde objekter i teksten, og dermed fx også lyd og video.
Radioknapper, Flueben eller Valgboks: Disse formularelementer tillader, at brugeren kan foretage et valg mellem forskellige valgmuligheder.
Formularelementet Radioknapper gør, at brugeren kan vælge mellem nogle faste muligheder. Det er kun muligt at vælge èn. Det samme er tilfældet for elementet Valgboks.
Formularelementet Flueben gør, at brugeren kan vælge mellem faste muligheder. Det er her muligt at markere flere af mulighederne.
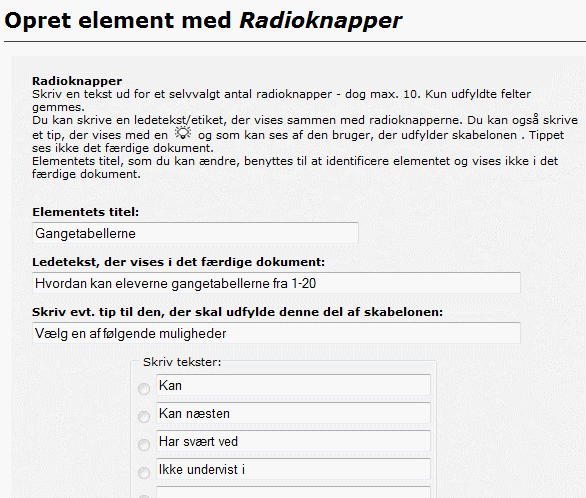
Herunder vises et eksempel med Radioknapper - men princippet er det samme for hhv. Flueben og Valgboks.

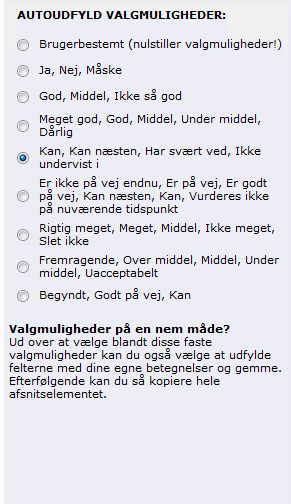
Man kan derefter indskrive de muligheder, som brugeren skal have at vælge mellem. Der kan maximum være 10 valgmuligheder.
Men man kan også vælge at få autoudfyldt mulighederne. På skærmens højre halvdel findes en række autovalgsmuligheder. Klik ud for de ønskede tekster - og tekstfelterne til venstre på siden bliver udfyldt.
Hvis du opretter et nyt sæt valgmuligheder ved selv at skrive dem i felterne til venstre, vil disse valgmuligheder kunne genbruges under Autoudfyld, næste gang du opretter et formularelement med radioknapper, flueben eller valgboks.

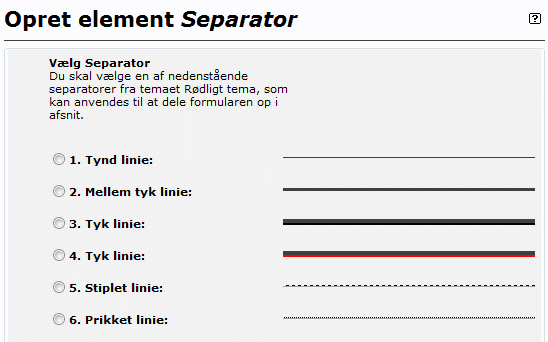
Separator: Med formularelementet Separator kan man få tegnet en linie på formularen - så den kan opdeles i flere områder.

Man kan vælge mellem 6 forskellige linjer. Linjerne er defineret det valgte typografiark og udseendet er derfor afhængigt af det valgte tema. Man kan evt. ændre deres udseende ved at vælge og redigere i et brugerdefineret tema.
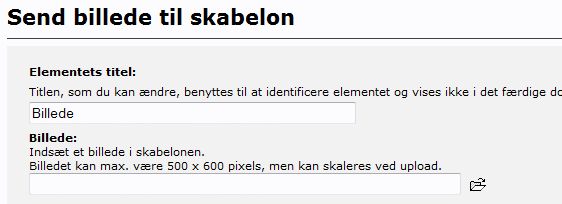
Billede: Man kan også indsætte et billede i en formularskabelon. Billeder uploades fra egen computer.

Link: Indsæt en internetadresse, som vises som et link i det færdige dokument. Skriv den ledetekst, der skal vises. Når man klikker på denne tekst åbnes der et nyt faneblad/vindue med den url, som er anført.
Automatisk angivelse af Uddannelsesparathedsvurdering, UPV:
Der indsættes et felt til at vise skolens uddannelsesparathedsvurdering af den enkelte elev (for elever i 8.- 10.- klasse). Feltets indhold opdateres dynamisk i elevplanen med vurderingen, som er angivet via Værktøj > Evaluering > Uddannelsesparathedsvurderinger.
Eksportér og importér en formularskabelon |
Man behøver ikke nødvendigvis selv oprette en formularskabelon helt fra bunden af. Det er muligt at eksportere og importere formularskabeloner. Hvis naboskolen laver en rigtig god formularskabelon, så vil den kunne eksporteres til en zip-fil, som derefter kan importeres til en anden skoles intranet.
I formularværkstedet kan man vælge ![]() - Eksportér formularskabelon . Her kan man udfylde et lille tekstfelt med yderligere oplysninger om den skabelon, der eksporteres. Når man klikker på knappen Eksportér, vil der blive dannet en xml-fil, der er pakket ind i en zip-fil. Zip-filen kan man fx. gemme på sit skrivebord, maile til andre osv.
- Eksportér formularskabelon . Her kan man udfylde et lille tekstfelt med yderligere oplysninger om den skabelon, der eksporteres. Når man klikker på knappen Eksportér, vil der blive dannet en xml-fil, der er pakket ind i en zip-fil. Zip-filen kan man fx. gemme på sit skrivebord, maile til andre osv.
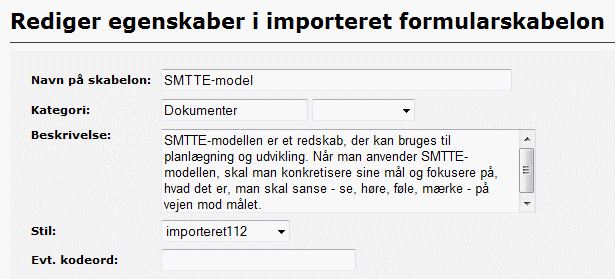
Hvis man har fået fat i en zip-fil med en formularskabelon, kan den importeres. Via Værktøj > Formularskabeloner vælger man ![]() - Importér formularskabelon. Man uploader zip-filen til serveren og bliver derefter præsenteret for en side, hvor man kan ændre på skabelonens egenskaber.
- Importér formularskabelon. Man uploader zip-filen til serveren og bliver derefter præsenteret for en side, hvor man kan ændre på skabelonens egenskaber.

Man kan ændre navn, tildele en kategori og ændre på beskrivelsen. Den importerede skabelon får også tildelt sin helt egen stil/typograifark. Typografiarket er også blevet eksporteret og importeret og man kan vælge en ny stil, hvis man ønsker dette.
Det er på denne måde nemt at sprede gode formularskabeloner, og vi kan kun opfordre til, at man bruger fx. SkoleIntra konferencen på Skolekom til dette formål. Man kan fx. også lægge sådanne formularskableoner ind på Materialeplatformen, så andre brugere kan finde dem der.
Kopiér afsnit fra en formularskabelon til ny formularskabelon. |
En nem måde at opbygge en formularskabelon på er at kopiere afsnit. Man kan fx. lave et afsnit, der omhandler dansk. Her indsætter man elementer som fx. tekstfelter, valgbokse mv - og derefter kopierer man afsnittet med ![]() og omdøber det til fx. matematik eller engelsk.
og omdøber det til fx. matematik eller engelsk.
Man kan også hente afsnit fra andre formularskabeloner via kopi-funktionen. Man åbner en formularskabelon, der indeholder det ønskede afsnit - fx. et afsnit til en elevplan, som gør det muligt at forældrene kan skrive under. Derefter kopierer man dette afsnit med ![]() , og man vælger at kopiere til den skabelon, man arbejder på. Her vil det nye afsnit blive indsat nederst, og man kan derefter flytte det til den rigtige placering og evt. redigere det.
, og man vælger at kopiere til den skabelon, man arbejder på. Her vil det nye afsnit blive indsat nederst, og man kan derefter flytte det til den rigtige placering og evt. redigere det.

Tags i dokumenthovedet |
Dokumenthovedet udgøres af en html-tekst, som skrives i html-editoren. Det er det eneste felt i en formularskabelon, der redigeres med en html-editor. Det betyder, at man selv kan udforme dokumenthovedet med hensyn til tekststørrelse, farve, tekstformatering mv. Det er også muligt at indsætte billeder i dokumenthovedet.
Som noget helt specielt kan man også skrive data-tags ind i formularskabelonen. Disse tags oversættes og fyldes med data, når skabelonen anvendes.
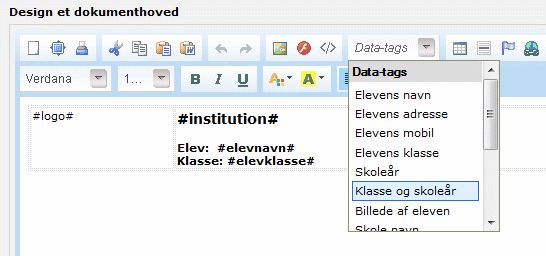
Herunder ses et dokumenthoved til en elevplan. Med knappen Data-tags i editorens værktøjslinie kan man åbne en valgboks, hvor man kan vælge mellem de data-tags, som SkoleIntra kan oversætte. Man vælger det ønskede tag og tagget indsættes derefter i teksten som fx. #institution#. Dette tag kan man formatere - fx. vælge, at det skal skrives med fed skrift.
De tilbudte tags varierer. I en formularskabelon i kategorien Elevplan kan man vælge en form for tags relateret til elever; mens der i andre typer formularskabeloner er færre tags at vælge imellem.

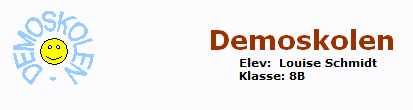
Når man gemmer dokumenthovedet og fx. anvender formularskabelonen i en elevplan, vil det kunne se således ud:

Indtil videre kan man vælge mellem nedenstående tags. Vi formoder, at vi løbende vil revidere dette tilbud:
- Elevens navn
- Elevens adresse
- Elevens mobil
- Elevens klasse
- Skoleår
- Klasse og skoleår
- Et billede af eleven
- Moderens navn
- Faderens navn
- Forældrenes navne
- Skolens navn
- Team medlemmer (tilknyttet elevplan)
- Elevplansperioden
- Institutionens logo
- Skolens adresse1
- Skolens adresse2
- Skolens telefonnummer
- Skolens mailadresse
Disse tags svarer til de tags, man også kan indsætte i dokumentskabeloner til elevplaner.
Temaer/typografikark |
 Formularskabelonerne kan skifte udseende ved at man vælger en ny stil (et tema/typografiark). Der findes 6 standard-temaer (se oversigt herunder), og desuden kan man også selv redigere og vælge et antal brugerdefinerede typografiark.
Formularskabelonerne kan skifte udseende ved at man vælger en ny stil (et tema/typografiark). Der findes 6 standard-temaer (se oversigt herunder), og desuden kan man også selv redigere og vælge et antal brugerdefinerede typografiark.
I formularværkstedet kan man med - få adgang til at redigere brugerdefinerede temaer og importerede temaer.
Man kan ikke redigere standard-typografiarkene direkte - men det er muligt at kopiere et standard-typografiark over i det valgte brugerdefinerede typografiark, hvorefter det kan redigeres.
Her kan man manuelt tilpasse de brugerdefinerede typografiark, som styrer farve, skrifttyper og -størrelser mm. i formularskabelonerne. Tilpasningen af typografiarkene kræver, at man har indsigt i hvordan man anvender CSS - Cascading Style Sheets.
Man kan redigere og gemme brugerdefinerede typografiark, som derefter kan vælges i en formularskabelons egenskaber. Man kan oprette nye brugerdefinerede typografiark ved at vælge knappen Kopiér til ny fil.
Her ses en oversigt over de temaer, der leveres som standardtemaer.
|
Standard tema
|
|
Blåt tema
|
|
Elevtema
|
|
Rødligt tema
|
|
Skole tema
|
|
Gult tema
|
Bruge formularskabeloner i elevplan |
Når man laver formularskabeloner til brug i elevplaner skal disse have kategorien Elevplan. Når man derefter opretter elevplaner, kan man vælge at elevplanen skal baseres på en af formularskabelonerne med denne kategori.
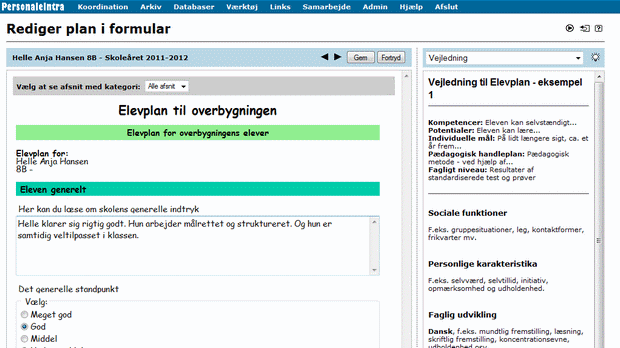
I elevplansværktøjet vises formularen og man kan udfylde den.

Når man arbejder i formularen, gemmes ændringer hver eneste gang man har lavet en ændring i et af formularens felter. Dvs. man er godt beskyttet mod datatab.
Når man udfylder tekstfelter i formularen, har man ikke mulighed for at formatere teksten. Hvis man indsætter tekst via copy/paste fra fx. Word, så mistes formateringen.
Trick: Hvis man kender lidt til html, kan man dog ændre en smule på formatet af teksten i tekstfelterne. Hvis man fx. omgiver et ord med tags som <b>fed skrift</b> eller <i>kursiv</i> - så vil ordene blive vist som fed skrift eller kursiv. Men intentionen har været, at almindelige brugere ikke skal bekymre sig om tekstens format - det skulle gerne være klaret via formularens opbygning.
Et skrivefelt viser kun fem linjer. Det kan i visse tilfælde være en begrænsning, og derfor kan skrivefeltet makismeres med ikonet vist th. under skrivefeltet. Når man skriver sin tekst i det forstørrede skrivefelt, kan man undervejs vælge at gemmme teksten (som en sikkerhedsforanstaltning) - og derefter fortsætte med at skrive. Når man lukker for det forstørrede skrivefelt, overføres teksten automatisk til feltet i formularen.
I et skrivefelt kan man kun skrive ren tekst og ikke formatere teksten med fed, farver osv. Hvis man ønsker dette kan man i stedet for et skrivefelt indsætte et editor-element.
I en elevplan kan man i nogle tilfælde vælge at skjule visse afsnit, hvis det er tilvalgt ved skabelonens oprettelse. Ideen er, at man kan have en formularskabelon, som rummer mange afsnit fx. et for hvert fag - men man behøver ikke udfylde alle afsnit. De afsnit, man ikke vil udfylde, kan så skjules i den færdige udgave af planen ved at sætte et flueben.
Andre afsnit kan være beregnet til at elever eller forældre skriver i formularen i hhv. ElevIntra og ForældreIntra. Dette vil være markeret med en lille tekst under afsnittets titel.
Hvis man ønsker, at elever eller forældre skal kunne udfylde et afsnit, skal man markere dette, når man opretter et afsnit i formularskabelonen.
Eleverne/forældrene får adgang til at udfylde deres del af elevplanen, hvis man som lærer via Udgiv i ElevIntra/ForældreIntra vælge at offentligggøre plane i hhv. ElevIntra og ForældreIntra og samtidig markerer, at der skal være mulighed for at give respons.
Hvis man indsætter et editor-element, kan man indlejre/embedde forskellige objekter i elevplanen. Det kunne fx være en lydoptagelse lavet på Skoletube - som så indlejres ved at vælge editorikonet med den blå fugl. Lyden kan så høres i det færdige dokument.
Øverst i formularen kan man med en valgboks vælge at se udvalgte dele af formularen. Man kan fx. vælge at se afsnit med kategorien Matematik. Derved kan man koncentrere sig om den del af formularen, man skal udfylde som matematiklærer. Hvis man med pilene blader frem eller tilbage til en anden elev, vil valget af afsnit blive fastholdt, så man også ser Matematik-afsnittet hos den næste elev.
Når man redigerer en formularbaseret elevplan kan man folde alle afsnit ud eller ind. Øverst tv. i formularen kan man klikke på Afsnit: Udvid alle | Luk alle. Disse links hhv. åbner alle afsnit og lukker alle afsnit.
Elevplanen vises normalt med en fast bredde på 620 pixels, som passer til udskrift på et A4-ark. Man kan dog ved redigering udvide formularen, så den fylder hele bredden. Øverst th. på formularen findes linket Formularbredde: Smal | Bred. Her kan man skifte mellem de to visninger.
Indstillingen af bredden har kun betydning mens man redigerer. Den elevplan, der dannes, når man afslutter redigering vil stadig være på 620 pixels, så den evt. kan udskrives.
Når man arbejder med en elevplan baseret på en formularskabelon, gemmes data løbende. Hvis man senere vil redigere en elevplan, hentes disse data frem og redigeres i formularen. Når man afslutter redigeringen af en elevplan gemmes desuden en samlet html-udgave af hele elevplanen, den færdige elevplan. Det er denne udgave man ser, hvis man vælger at se en elevs elevplan i oversigten over elevplaner. Det er også html-udgaven som udskrives og zippes og som distribueres videre til forældre og elever.
Hvis man efterfølgende ændrer på formularen, dokumenthovedet eller det tema/typografiark, der er knyttet til skabelonen, kan der være behov for at opdatere formularen i den færdige elevplan, så data igen flettes sammen med den ændrede formular - og fremtræder med de ændringer, der er blevet lavet i skabelonen.
Der kan også være situationer, hvor ændringer i selve programmet gør, at man er nødt til at gendanne de færdige elevplaner.
En opdatering ændrer ikke på de data, der er skrevet ind. Det er kun den færdige elevplans udseende, der opdateres. Man opdaterer formularen i en færdig elevplan ved at vælge Værktøj > Evaluering > Elevplaner > Vælg handling: Opdater formularbeaserede elevplaner
![]() Læs mere om elevplaner og formularskabeloner
Læs mere om elevplaner og formularskabeloner
Bruge formularskabeloner i årsplaner |
Man vælger ved oprettelsen af årsplanen en formularskabelon, som allerede er blevet oprettet under Værktøj > Formularskabeloner. Når man opretter en skabelon i formularskabelonværkstedet til brug for årsplaner skal man gemme den under kategorien Årsplan.
Derefter skriver man selve årsplanen i formularen. Når man er færdig med at udfylde formularen, bliver formularens data gemt i en tabel og samtidig gemmes en kopi i html-format. Hvis man senere redigerer en formularskabelonbaseret årsplan, hentes data igen og vises i formularen. Man redigerer således i formularen, og når man afslutter, dannes en ny kopi af årsplanen i html-format
Bruge formularskabeloner i dokumentarkivet |
Når man vælger at oprette et dokument i dokumentarkivet med den indbyggede editor kan man vælge at basere dokumentet på en dokumentskabelon eller en formularskabelon.
Hvis man vælger at anvende en dokumentskabelon, åbnes editoren med en kopi af skabelonen. Og man skriver direkte i og gemmer et html-dokument.
Hvis man vælger at anvende en formularskabelon, åbnes en formular som man udfylder.

Når man er færdig med at udfylde formularen, bliver formularens data gemt i en tabel og samtidig oprettes et dokument i html-format i selve dokumentarkivet.
Hvis man senere redigerer et formularbaseret dokument, hentes data igen og vises i formularen. Man redigerer således i formularen, og når man afslutter, dannes en ny kopi i html-format - som gemmes i dokumentarkivet.
Bruge formularskabeloner i forespørgsler |
Man kan under Værktøj > Forespørgsler opretter forespørgsler (en slags individuelle spørgeskemaer) som kan udfyldes af personalet. En forespørgsel er baseret på en formularskabelon, som kan indeholde tekstfelter, flueben, valgbokse mv. Inden man opretter forespøgslen skal man derfor oprette en formularskabelon til formålet.
Når målgruppen har besvaret forespørgslen ved at udfylde formularen, kan man efterfølgende lave ven rapport med svarene. Man kan dels se optællinger af de felter, det er muligt at optælle samt en oplistning af tekstsvarene - og man kan se de individuelle svar.